Coding Note
Node JS, Express JS 설치하기 본문
아래 인프런 강의를 참고하여 Node JS 스터디를 시작하게 되었다.
처음 배우는 Node JS 잘해보자!!
[무료] 따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 - 인프런 | 강의
이 강의를 통해서 리액트와 노드를 어떻게 사용하는지 기본적인 내용들을 배울 수 있습니다., - 강의 소개 | 인프런...
www.inflearn.com
Node.js
- 자바스크립트를 브라우저가 아닌 서버 속에서도 사용하는 소프트웨어 플랫폼
- 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼이다. (위키백과 참고)
Express.js
- node.js를 이용해 웹 사이트, 애플리케이션 제작
- node.js 쉽게 사용할 수 있도록 하는 프레임 워크
1. Node JS 설치하기
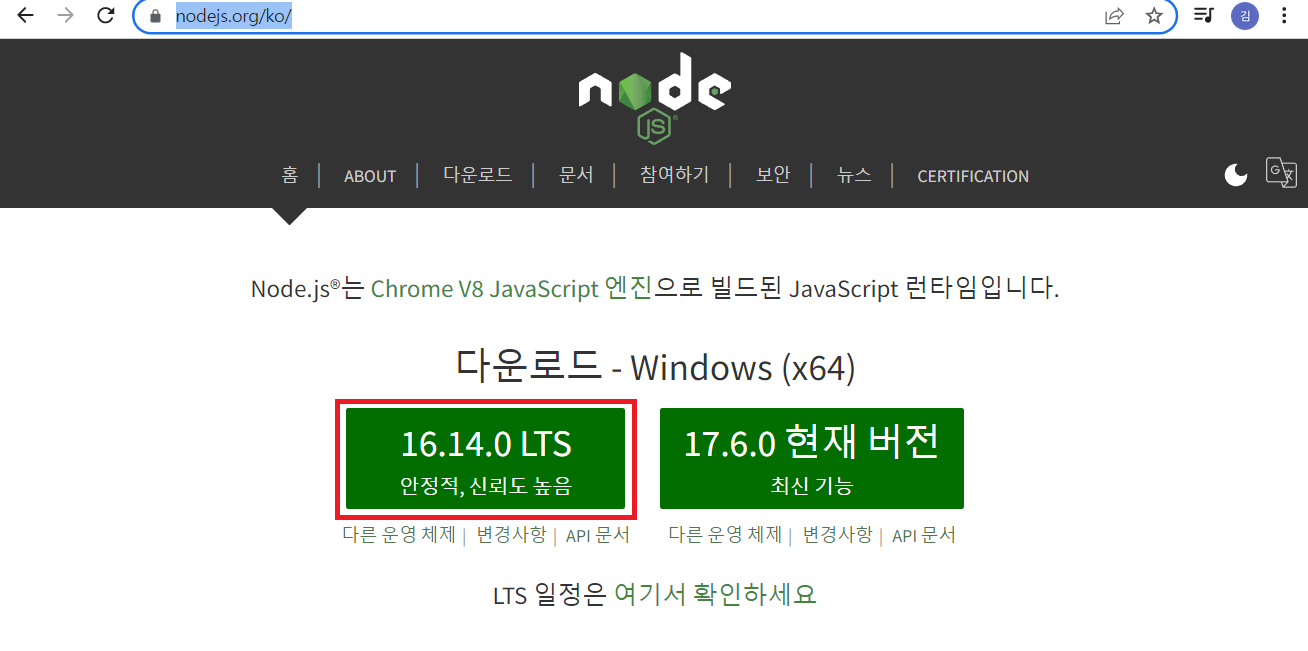
1. 노드 홈페이지에서 다운로드
2. cmd
설치에 앞서 PC에 node.js 프로그램이 설치되어 있는지 확인해야 한다.
cmd를 열어 확인해보자
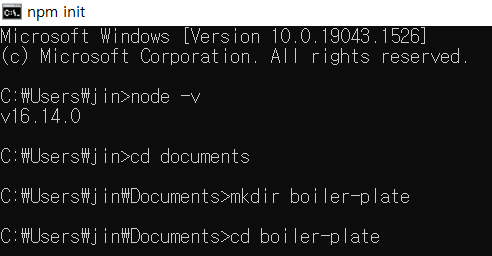
버전 확인 명령어 : node -v

확인해보니 미설치 상태!
NodeJS 홈페이지 접속 후 아래와 동일하게 다운로드하면 된다.


계속 next 버튼을 누르고 설치하면 된다.
설치가 잘 되었는지 명령 프롬프트에서 확인해보자!

설치 완료!
2. Node JS 파일 실행하기
먼저 문서 폴더로 이동한다.
폴더 이동 명령어 : cd 폴더명
폴더 생성 명령어 : mkdir 폴더명
저는 폴더명을 강의와 동일하게 작성했어요!
본인이 원하는 명으로 작성하시면 돼요!

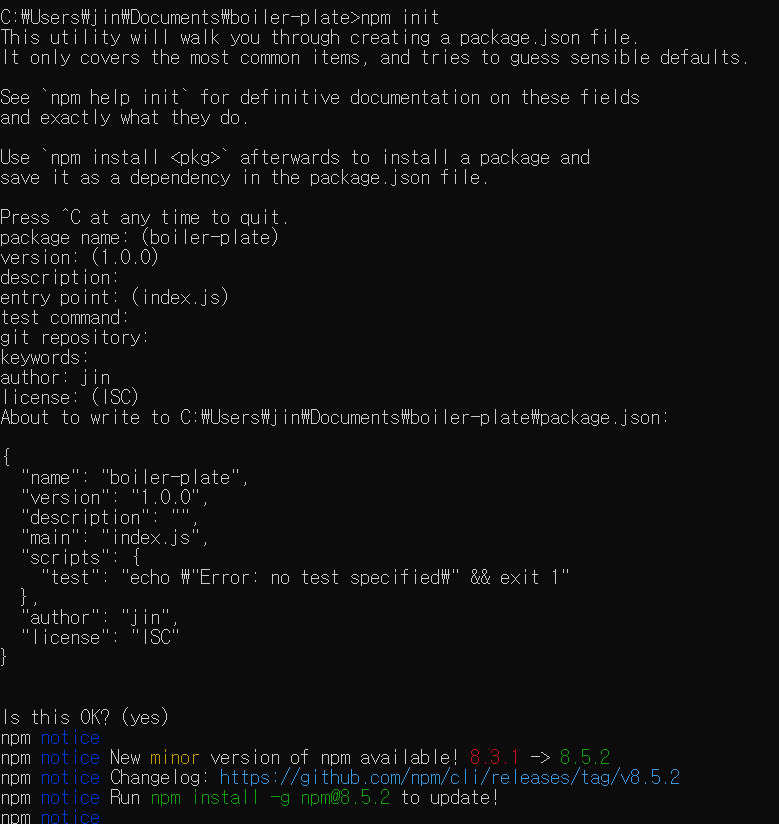
폴더 생성 후 npm 생성하기!
참고로 npm은 node js를 설치하면 자동으로 설치된다.

모든 설치가 완료되었다.
Q1. npm이란?
npm = Node Package Manager의 약자로 자바스크립트 프로그래밍 언어를 위한 패키지 관리자다.
즉, node.js의 모듈을 관리를 위해 사용한다.
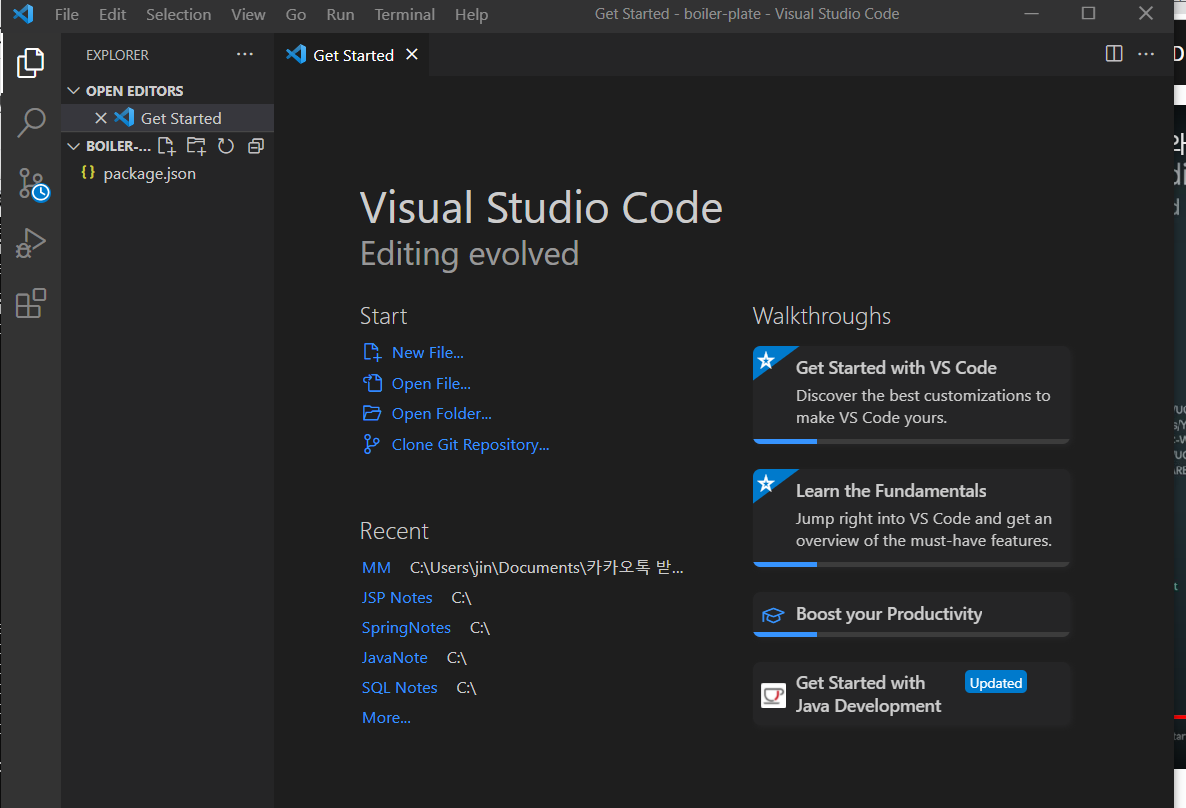
3. Visual Code에서 작업하기
생성한 폴더를 Visual Studio Code에서 import 하면 된다.

여기서 궁금한 점!!
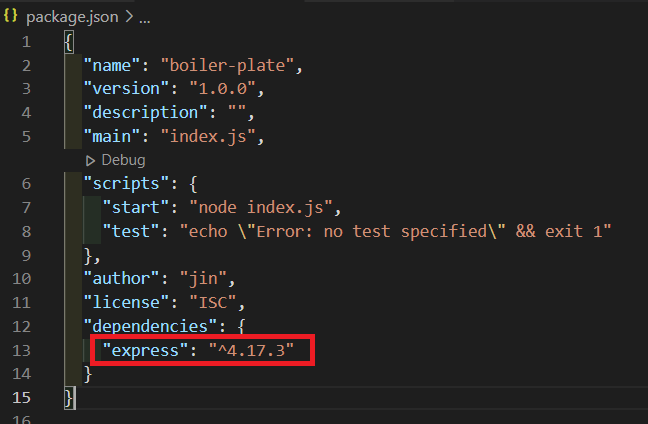
Q2. package.json란?
- npm을 통해 설치된 패키지 목록을 관리하고 프로젝트의 정보 및 기타 실행 스크립트를 작성하는 파일
4. "Hello World!!" 출력하기
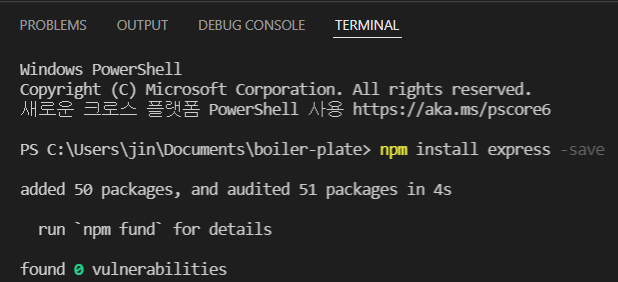
코드 작성에 앞서 먼저 express.js를 설치해보자!!
visual code에서 바로 설치할 수 있다.
설치 방법 >
1. 먼저 터미널을 연다.
2. 아래와 동일하게 코드를 입력한다.
3. 설치 완료


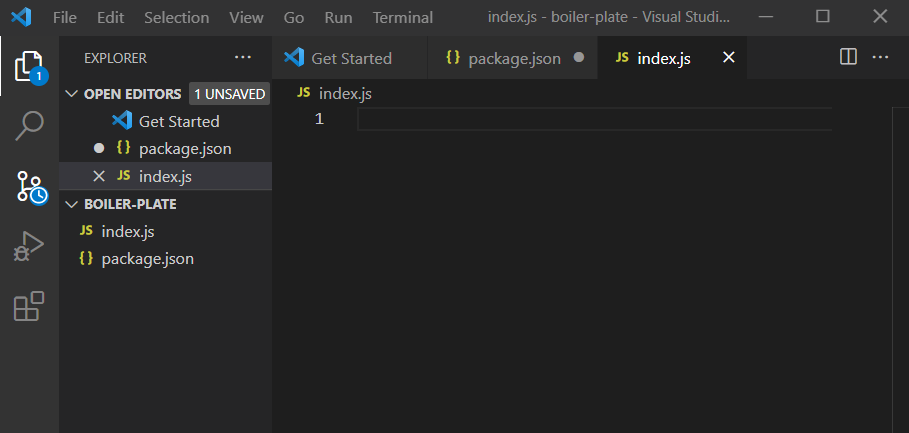
다음으로 출력 코드를 작성할 index.js 파일을 생성한다.

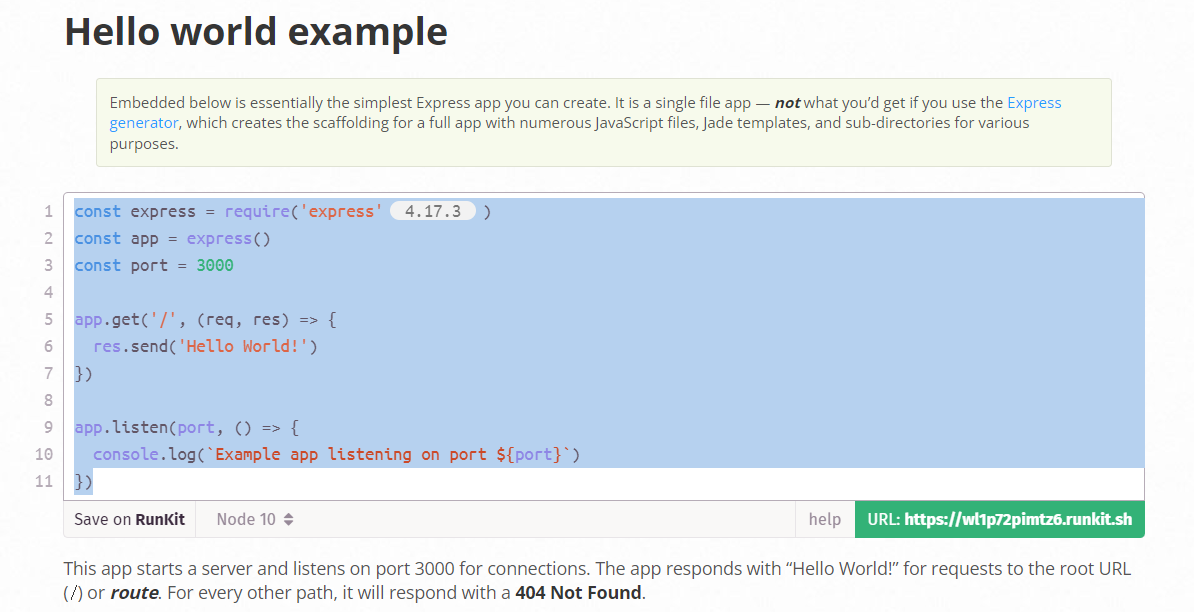
express 홈페이지에서 코드 복붙 할게요!

간단하게 코드 정리하기 >
1. const express = require('express')
- 다운받은 express 모듈을 사용한다.
2. port 번호는 상관없다.
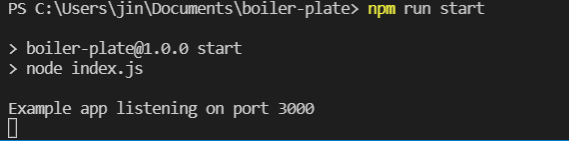
복붙 하고 cmd에서 실행시키면 된다.

브라우저에 locallhost:3000을 검색하면 "Hello World!" 출력된다.

안녕 Node JS

'Node JS' 카테고리의 다른 글
| BodyParser & PostMan 설치 & 회원 가입하기 (0) | 2022.02.28 |
|---|---|
| SSH 생성하고 Git 연동하기 (0) | 2022.02.28 |
| MongoDB Model & Schema - UserModel & Schema 생성 (0) | 2022.02.28 |
| [MongoDB] 몽고 DB 연결하기 (0) | 2022.02.28 |



