Coding Note
SpringBoot) 블로그 프로젝트_9. 페이징 처리, Spring Security, 글 상세보기 본문
SpringBoot) 블로그 프로젝트_9. 페이징 처리, Spring Security, 글 상세보기
jinnkim 2022. 3. 19. 23:22스터디 4 일차
- 페이징 처리
- Spring Security
1. 페이징 처리
- 최신 등록순으로(내림차순)으로 구현하고 넘어갈 페이지 없으면 변동 없음!

- BoardApiController
//페이징 처리
@GetMapping({"", "/"}) //슬래시 있든 없든 둘다 적용함
public String index(Model model, @PageableDefault (size=3, sort="id", direction = Sort.Direction.DESC) Pageable pageable) {
model.addAttribute("boards", boardService.글목록(pageable));
return "index"; //viewResolver 작동!
}
@PageableDefault
- Pageable 컨트롤러 메서드에 삽입할 때 기본값을 설정하는 주석
- (size=3, sort="id", direction = Sort.Direction.DESC)
- size : 한 페이지에 출력될 페이지 수
- sort : 정렬
- direction : 정렬 기준 방향을 설정(내림차순, 오름차순)
- index.jsp - main
<ul class="pagination justify-content-center">
<c:choose>
<c:when test="${boards.first }">
<li class="page-item disabled"><a class="page-link" href="?page=${boards.number-1 }">Previous</a></li>
</c:when>
<c:otherwise>
<li class="page-item"><a class="page-link" href="?page=${boards.number-1 }">Previous</a></li>
</c:otherwise>
</c:choose>
<c:choose>
<c:when test="${boards.last}">
<li class="page-item disabled"><a class="page-link" href="?page=${boards.number+1 }">Next</a></li>
</c:when>
<c:otherwise>
<li class="page-item"><a class="page-link" href="?page=${boards.number+1 }">Next</a></li>
</c:otherwise>
</c:choose>
</ul>
2. Spring Security
- Spring Security
- 스프링 기반의 어플리케이션 보안을 담당하는 프레임워크
- 사용자 인증, 권한, 보안처리를 간단하지만 강력하게 구현할 수 있다.
- Filter 기반으로 동작하기 때문에 Spring MVC와 분리되어 동작한다.
< 시큐리티 작동 원리 >
https://bamdule.tistory.com/52
[Spring Boot] Spring Security의 동작
Spring Security 란? Spring Security는 스프링 기반의 어플리케이션 보안을 담당하는 프레임워크이다. Spring Security를 사용하면 사용자 인증, 권한, 보안처리를 간단하지만 강력하게 구현 할 수 있다. Filte
bamdule.tistory.com
- Security
Security의 인증 절차는 필터 체인을 거쳐 dispatcherservlet으로 가기 전에 적용된다.
필터 체인을 통해서 걸러진 request 요청을 Interceptor를 이용해서 전후 처리할 수 있다.
- Interceptor
Interceptor는 시큐리티가 나오기전에 인증, 권한을 체크하는 훌륭한 도구
Interceptor는 AOP를 흉내낼 수 있다.
handlerMethod를 제공하기 때문에 메서드의 전후 처리가 가능함.
Q1. Interceptor와 Filter 차이
- 실행시점이 다르다.
Filter : WebApplication에 등록 - web.xml
Interceptor : Spring의 Context에 등록
3. 글 상세보기

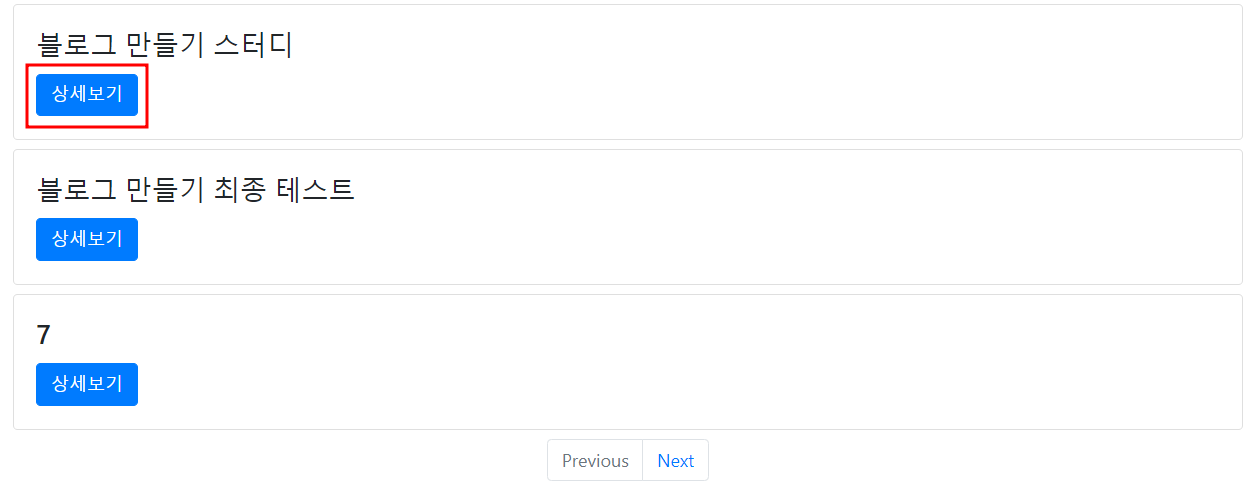
- index.jsp(main)
<c:forEach var="board" items="${boards.content }">
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">${board.title}</h4>
<a href="/board/${board.id }" class="btn btn-primary">상세보기</a>
</div>
</div>
</c:forEach>
페이지 이동


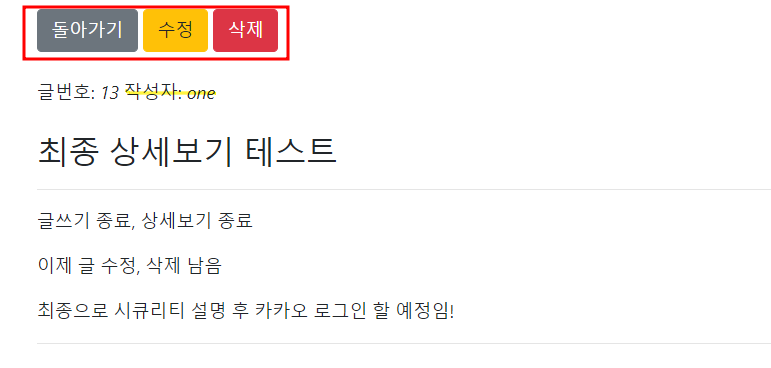
본인이 작성한 게시물일 경우 수정, 삭제 버튼 나옴.
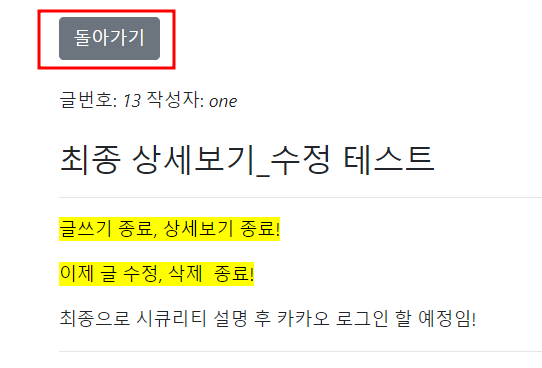
아닐 경우 돌아가기 버튼만 나옴.
- 글 상세보기 페이지
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<button class="btn btn-secondary" onclick="history.back()">돌아가기</button>
//if문 사용해서 작성자만 수정, 삭제 가능하도록 구현함
<c:if test="${board.user.id == principal.user.id }">
<a href="/board/${board.id}/updateForm" class="btn btn-warning">수정</a>
<button id="btn-delete" class="btn btn-danger">삭제</button>
</c:if>
<br />
<br />
<div>
글번호: <span id="id"><i>${board.id} </i></span> 작성자: <span><i>${board.user.username} </i></span>
</div>
<br />
<div>
<h3>${board.title }</h3>
</div>
<hr />
<div>
<div>${board.content }</div>
</div>
<hr />
<div class="card">
<form>
<input type="hidden" id="userId" value="${principal.user.id}"/>
<input type="hidden" id="boardId" value="${board.id}"/>
<div class="card-body">
<textarea id="reply-content" class="form-control" rows="1"></textArea>
</div>
<div class="card-footer">
<button type="button" id="btn-reply-save" class="btn btn-primary">등록</button>
</div>
</form>
</div>
<br />
<div class="card">
<div class="card-header">댓글 리스트</div>
<ul id="reply-box" class="list-group">
<c:forEach var="reply" items="${board.replys}">
<li id="reply-${reply.id}" class="list-group-item d-flex justify-content-between"><!-- 본인이 만든건 구분하기 좋게 '--' -->
<div>${reply.content}</div>
<div class="d-flex">
<div class="font-italic">작성자: ${reply.user.username} </div>
//댓글 작성자만 삭제 가능
<c:if test="${reply.user.id == principal.user.id }">
<button onclick="index.replyDelete(${board.id}, ${reply.id})" class="badge">삭제</button>
</c:if>
</div>
</li>
</c:forEach>
</ul>
</div>
</div>
<script src="/js/board.js"></script>
<%@include file="../layout/footer.jsp"%>
'SpringBoot > 블로그만들기PJ' 카테고리의 다른 글
| SpringBoot) 블로그 프로젝트_11. 카카오 로그인 구현, OAuth (0) | 2022.03.20 |
|---|---|
| SpringBoot) 블로그 프로젝트_10. 글 수정, 삭제, 회원 수정 (0) | 2022.03.19 |
| SpringBoot) 블로그 프로젝트_8.로그인,암호화, 글등록 (0) | 2022.03.18 |
| SpringBoot) 블로그 프로젝트_7.부트스트랩을 이용한 화면 구현2, 회원가입 (0) | 2022.03.18 |
| SpringBoot) 블로그 프로젝트_6.부트스트랩을 이용한 화면 구현 (0) | 2022.03.17 |




