Coding Note
SpringBoot) 코스웹 - SpringMVC & Thymeleaf 본문
화면 구성하기 위해 SpringMVC & Thymeleaf 기술 활용!
Q1. Thymeleaf
스프링에서 제공하는 View Template으로 HTML은 그대로 두고 필요한 동작이나 값을 추가하는 방식
Q2. Thymeleaf 장점
- JSP와 유사하게 ${}을 별도의 처리 없이 이용할 수 있음
- Model에 담긴 객체를 화면에서 JavaScript로 처리하기 편함
- 연산이나 포맷과 관련된 기능을 추가적인 개발없이 지원함
- 개발도구를 이용할때 html 파일로 생성하는데 문제가 없고 별도의 확장자를 이용하지 않음
1. Thymeleaf 프로젝트 생성

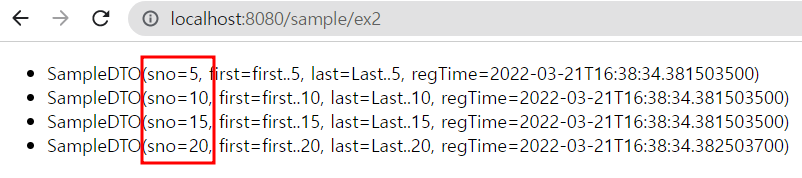
실행 테스트


<Thymeleaf의 기본적인 사용 방법>
기존 속성 앞에 'th:'를 붙여주고 속성 값을 지정한다. 또한 별도의 태그를 이용하지 않고 HTML을 그대로 유지한 상태에서 필요한 내용을 추가해서 개발할 수 있다.
2. Thymeleaf 기본 사용
2-1. 반복문 처리
th:each = "변수: ${목록}"


2-2. 반복문의 상태(state) 객체


2-3. 제어문 처리
Thymeleaf의 제어문 처리는 th:if ~ unless와 삼항 연산자를 사용한다.
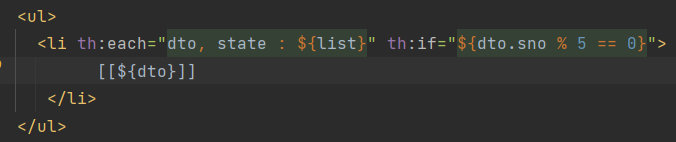
1) th:if ~ th:unless
ex) sno의 값이 5의 배수들만 출력하라!


! 다른 언어들은 if문을 'if~else' 하나의 묶음으로 처리되지만 Thymeleaf는 단독으로 처리한다!
ex) sno가 5로 나눈 나머지가 0인 경우에 sno만 출력하고 그렇지 않은 경우, SampleDTO의 first를 출력해라

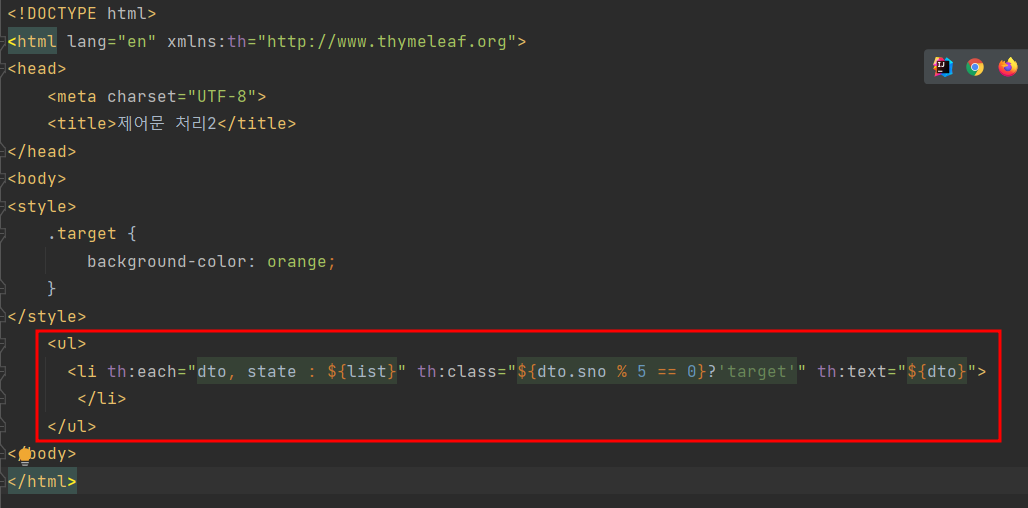
2) 삼항연산자


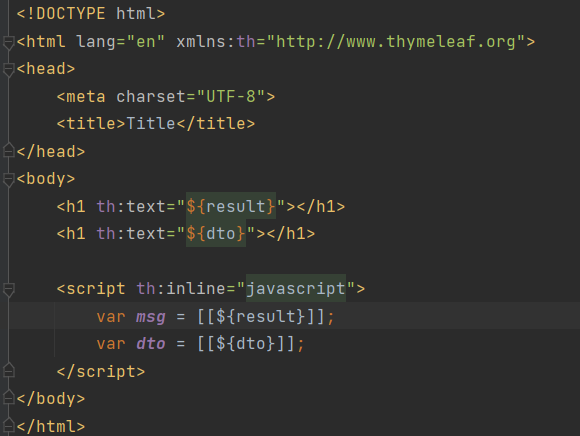
3. inline 속성
! Thymeleaf 여러 속성 중에서 inline 속성이 많은 도움된다!! !
- SampleController
코드 추가

- ex3


4. th:block 속성
th:block은 별도의 태그가 필요하지 않다!
즉, th:text, th:value등 태그 사용을 안해서 유용하다!
5. 링크 처리
링크는 '@{}'를 이용해서 사용한다.
가독성있게 exModel()을 재사용한다.



'SpringBoot > 코스웹PJ' 카테고리의 다른 글
| SpringBoot) 코스웹 - Paging, Query (0) | 2022.03.21 |
|---|---|
| SpringBoot) 코스웹 - 이론 정리 및 DB 연동 (0) | 2022.03.20 |
| SpringBoot) 코스웹 - 환경 및 MariaDB 설치 (0) | 2022.03.20 |



