Coding Note
[JS]JavaScript 정리_1 본문
JS
JavaScript, 객체 기반의 스크립트 언어
.js
- JavaScript 기반
- 비동기 통신(Ajax) - 순서 제어, 시간 제어 등
ex) 실시간 검색어 기능에 사용됨
BOM(Browser Object Model)
브라우저 객체 모델
웹 페이지의 내용을 제외한 브라우저 창에 포함된 모든 객체 요소들을 의미함.
DOM(Document Object Model)
문서 객체 구조
클라이언트가 볼 수 있는 화면 단
브라우저들은 사용자가 띄운 웹 문서를 그 구성과 내용에 맞게 객체화하여 각 요소 별로 구조화한다.
즉, html과 javascript의 인터페이스 역할
Bom VS Dom
Bom은 브라우저 속성에 속하여 문서가 아닌 윈도우를 제어한다.
DOM은 문서, 클라우저에 웹문서에 대한 제어와 변경을 한다.
JavaScript Dom
- 상위 접근 가능
-> 호스팅(Hosting)이라고 한다.
ES5 vs ES6
ES5가 크로스 브라우징이 좋음, var 변수 사용
ES6(2016) 버전이 나오면서 let, const, 화살표 함수, symbol 기능 나옴
ES6 이상부터는 바벨 API를 활용해서 버전을 낮출 수 있다.
최근 트렌드는 라우터 서버를 연결해서 SPA 활용해서 프로젝트를 진행하는 추세다.
var vs let vs const
var
- 윈도우 접근 가능, 즉 해킹 위험, 보안이 매우 낮음
- TypeScript에서 'use strict' 사용해서 이를 방지
- 블록 스코프를 벗어나도 외부에서 접근 가능
- 데이터 변경, 재할당 가능
let
- 블록 태그 내에서만 접근 가능, 보안 높음
- 외부에서 접근 시 오류 발생
- 재할당 가능, 재선언 불가능
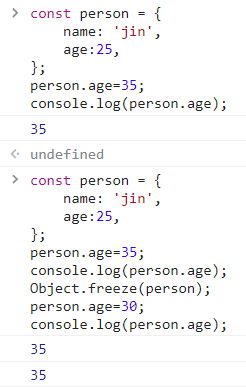
const
- 상수값 변경 불가능
- 객체 속성 일부 변경은 가능

Object.freeze() - 속성 변경 방지
객체 값 접근 방법
.
- 접근 연산자
- 객체 그 값에 접근해!
[] 대괄호 표기법
- 여러 단어로 된 속성을 접근할 때 사용
- 키를 사용해서 객체의 속성에 접근할 때 사용
예시
const select="ferrari";
console.log(car[select]); //ferrari 값 접근this
객체를 접근하면 최상위 전역 객체(Window)를 접근할 수 있음.
함수를 어떻게 호출하냐에 따라 대상이 달라진다.
null vs undefined
null - 둘 다 공간, 값 할당됨, 값을 null로 할당한 거임.
undefined - 공간은 있으나, 값 할당 안 함.
bind()
this 지정
this의 값을 강제로 가리켜 접근할 수 있게 한다.
== VS ===
==
- 값이 동일하다!
===
- 값과 타입이 동일하다!
Scope
전역 변수(global scope) - 어느 곳에서든 접근 가능
지역 변수(block scope) - 선언된 블록 내부에서만 접근 가능
함수 선언
//1.함수표현식 function expression
const greeter = function greet(name) {
console.log("hello "+name);
};
greeter("jin");
//2. 익명함수 anonymous function - 한번 쓰는 기능일때 사용
const greete1r = function(name) {
console.log("hello " + name);
}
greeter("jin");
//3.es6화살표 함수 arrow function - 제일 많이 사용함
const greeter2=(name) => {
console.log("hello "+name);
}
greeter("jin");
웹 스크립트 프레임워크, 라이브러리 정리
Vue.js - JS 기반의 프레임워크
React - JS 기반의 라이브러리
- React native) 모바일 개발
Vanilla.js - 외부 라이브러리, 프레임워크를 사용하지 않는 순수 JS
- 빠르고 호환성이 좋다!
Angular - vanlia.js기반의 프레임워크
Typescript - js 기반의 최상위 개념, 엄격한 규칙이 적용됨 ('use strict')
- 규모가 큰 프로젝트에서 많이 사용함.
'Web > JavaScript' 카테고리의 다른 글
| [JS]JavaScript 정리_2 (0) | 2022.05.11 |
|---|---|
| REST 개념 정리 (0) | 2022.03.13 |
| [JS] 이메일 유효성 검사하기 (0) | 2022.01.30 |
| [JS] 아이디, 비밀번호 유효성 검사 (0) | 2022.01.29 |
| [JS] radio 속성을 이용해 사이트 이동하기 (0) | 2022.01.28 |



