Notice
Recent Posts
Recent Comments
Link
Coding Note
[Project1] 1. 여행 사이트 메인 페이지 본문
코로나 시대에 해외 여행은 어려우니...
여행 사이트 제작으로 대리 만족해야겠다!
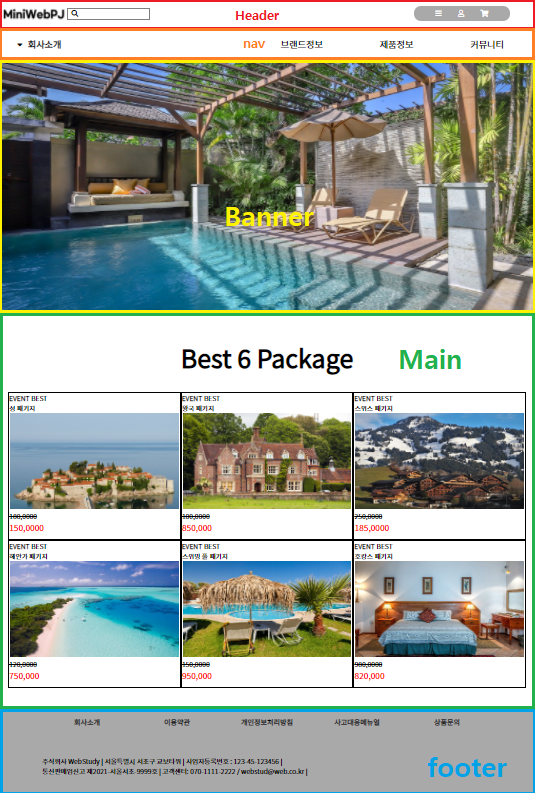
메인 페이지 구조

메인 페이지 코드
- HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebPage</title>
<link rel="stylesheet" href="../resources/css/index.css">
<link rel="stylesheet" href="../resources/css/reset.css">
<!-- 아이콘 링크 -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css"
integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous">
<!-- 폰트 링크 -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Fruktur&family=Jua&family=Noto+Sans+KR&display=swap">
</head>
<body>
<div class="wrap">
<!-- header 부분 -->
<div class="header">
<div class="topBar">
<a href="#"><img src="../resources/img/logo.png" alt="logo" width="160" height="45"></a>
<div class="searchBox">
<input type="text">
<a class="search" href="#"><i class="fas fa-search"></i></a>
</div>
<div class="topBarIcon">
<a href="#"><i class="fas fa-bars"></i></a>
<a href="join.html"><i class="far fa-user"></i></a>
<a href="#"><i class="fas fa-shopping-cart"></i></a>
</div>
</div>
</div>
<!-- nav 부분 -->
<div class="nav">
<div class="navBox">
<ul>
<li class="navBoxFirst"><a href=""><i class="fas fa-caret-down"></i><span>회사소개</span></a></li>
<li><a href="">브랜드정보</a></li>
<li><a href="">제품정보</a></li>
<li><a href="CommunityPrivate.html">커뮤니티</a></li>
</ul>
</div>
</div>
<!-- banner 부분 -->
<div class="banner">
<div class="bannerImg">
<a href=""><img src="../resources/img/main.jpg" alt=""></a>
<br><br>
</div>
</div>
<!-- main 부분 -->
<div class="main">
<div class="bestTitle">
<h1>Best 6 Package</h1>
</div>
<div class="container">
<div class="items">
<a href="">
<div class="tagList">
<b><span class="event">EVENT</span></b>
<span class="best">BEST</span>
</div>
<span class="title">성 패키지</span>
<div class="contentImg">
<img src="../resources/img/castle.jpg" alt="성" width="632" height="332">
</div>
<div class="price">
<span class="originPrice"><strike> 180,0000</strike></span>
<span class="salePrice">150,0000</span>
</div>
</a>
</div>
<div class="items">
<a href="">
<div class="tagList">
<b><span class="event">EVENT</span></b>
<span class="best">BEST</span>
</div>
<span class="title">왕국 패키지</span>
<div class="contentImg">
<img src="../resources/img/kindom.jpg" alt="성" width="632" height="332">
</div>
<div class="price">
<span class="originPrice"><strike> 100,0000</strike></span>
<span class="salePrice">850,000</span>
</div>
</a>
</div>
<div class="items">
<a href="">
<div class="tagList">
<b><span class="event">EVENT</span></b>
<span class="best">BEST</span>
</div>
<span class="title">스위스 패키지</span>
<div class="contentImg">
<img src="../resources/img/mountin.jpg" alt="산" width="632" height="332">
</div>
<div class="price">
<span class="originPrice"><strike> 250,0000</strike></span>
<span class="salePrice">185,0000</span>
</div>
</a>
</div>
<div class="items">
<a href="">
<div class="tagList">
<b><span class="event">EVENT</span></b>
<span class="best">BEST</span>
</div>
<span class="title">해안가 패키지</span>
<div class="contentImg">
<img src="../resources/img/sea.jpg" alt="바다" width="632" height="332">
</div>
<div class="price">
<span class="originPrice"><strike> 120,0000</strike></span>
<span class="salePrice">750,000</span>
</div>
</a>
</div>
<div class="items">
<a href="">
<div class="tagList">
<b><span class="event">EVENT</span></b>
<span class="best">BEST</span>
</div>
<span class="title">스위밍 풀 패키지</span>
<div class="contentImg">
<img src="../resources/img/water.jpg" alt="pool" width="632" height="332">
</div>
<div class="price">
<span class="originPrice"><strike> 150,0000</strike></span>
<span class="salePrice">950,000</span>
</div>
</a>
</div>
<div class="items">
<a href="">
<div class="tagList">
<b><span class="event">EVENT</span></b>
<span class="best">BEST</span>
</div>
<span class="title">호캉스 패키지</span>
<div class="contentImg">
<img src="../resources/img/bedroom.jpg" alt="hotel" width="632" height="332">
</div>
<div class="price">
<span class="originPrice"><strike> 980,0000</strike></span>
<span class="salePrice">820,000</span>
</div>
</a>
</div>
</div>
</div>
<br><br>
<!-- footer 부분 -->
<div class="footer">
<div class="footerContent">
<div class="footerLinkList">
<ul>
<li><a href="#">회사소개</a></li>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">사고대응메뉴얼</a></li>
<li><a href="#">상품문의</a></li>
</ul>
</div>
<div class="companyInfo">
<span>
주식회사 WebStudy |
서울특별시 서초구 교보타워 |
사업자등록번호 : 123-45-123456 |<br>
통신판매업신고 제2021-서울서초-9999호 |
고객센터: 070-1111-2222 / webstud@web.co.kr |
</span>
</div>
</div>
</div>
</div>
</body>
</html>
- css
* {
font-family: 'Noto Sans KR', sans-serif;
}
body{
margin: 0 auto;
}
a{
text-decoration: none;
color: black;
}
.header{
height: 70px;
line-height: 70px;
}
.topBar{
display: flex;
align-items: center;
}
.topBar .topLogo{
width: 40%;
display: inline-block;
}
.searchBox {
position: relative;
}
.searchBox i {
position: absolute;
left: 10px;
top:29px;
color: black;
}
.topBar .searchBox{
width: 65%;
display: inline-block;
}
.searchBox input{
border: 1px solid gray;
height: 20px;
}
.searchBox input:hover{
background-color: darkgrey;
}
.searchBox input:active{
border: 2px solid black;
}
.topBar img{
vertical-align: middle;
}
.topBar .topBarIcon{
width: 18%;
background-color: darkgrey;
border-radius: 30px;
text-align: center;
height: 35px;
line-height: 35px;
}
.topBar .topBarIcon a{
color:white;
margin: 8%;
}
.navBox ul {
display: flex;
}
.navBox ul li{
margin-left: 11%;
}
.navBox{
font-weight: 300;
font-size:22px;
}
.navBox .navBoxFirst{
margin: 0;
font-weight: 600;
width: 40%;
}
.navBox .navBoxFirst i{
margin-right: 12px;
}
.navBox ul li a:hover{
font-weight: 500;
color: darkgrey;
}
.navBox .navBoxFirst:hover{
color: darkgrey;
font-weight: 800;
}
.wrap {
width: 1280px;
margin: 0 auto;
}
.bannerImg img {
width: 1280px;
height: 600px;
}
.container{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.bestTitle {
font-size: 30px;
text-align: center;
}
.items{
width: 32%;
height: 350px;
border: 1px solid black;
}
.items .contentImg {
text-align: center;
}
.items .contentImg img{
width:99%;
height:230px;
}
.price span{
display: block;
}
.price span.salePrice {
color: red;
font-size: 20px;
}
.footer{
width: 100%;
height: 210px;
background-color: darkgrey;
margin-bottom: 0;
}
.footer .footerContent{
width: 1080px;
margin: 0 auto;
}
.footerLinkList ul{
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
.footerLinkList ul{
justify-content: space-around;
}
.footerLinkList ul li{
height: 70px;
line-height: 70px;
font-size: 17px;
font-weight: 900;
width: 100%;
}
.footerLinkList ul li a{
text-decoration: none;
color: black;
display:block;
text-align: center;
}
.footerLinkList ul li a:hover{
color: #ffffff;
text-decoration: underline;
}
.companyInfo{
margin-top: 45px;
}메인 페이지 구현

'My' 카테고리의 다른 글
| [Project1] 3. 회원가입 페이지_데이터 연동 (0) | 2021.12.27 |
|---|---|
| [Project1] 2. 여행 사이트 로그인 페이지 (0) | 2021.12.15 |
| 미니 CGV 웹 페이지 프로젝트 (0) | 2021.12.13 |
Comments



