Notice
Recent Posts
Recent Comments
Link
Coding Note
[Project1] 2. 여행 사이트 로그인 페이지 본문
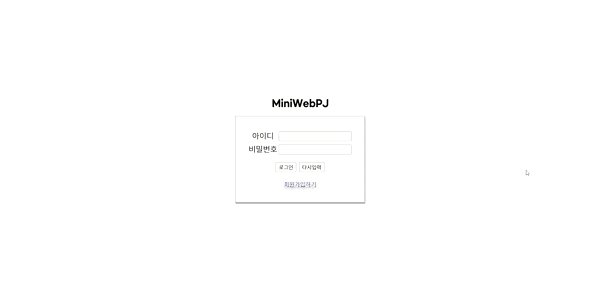
로그인, 회원가입 페이지


- 로그인 페이지 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../resources/css/join.css">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Fruktur&family=Jua&family=Noto+Sans+KR&display=swap">
<script>
function fn_sendMember() {
alert("로그인을 완료하였습니다.");
}
</script>
<title>회원가입하기</title>
</head>
<body>
<div class="wrap01">
<a href="index.html"><img src="../resources/img/logo.png" alt="logo" width="160" height="45"></a>
<div class="tbjoin">
<form name="frmMember" method="post" action="result3.jsp" enctype="utf-8">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="pwd"></td>
</tr>
</table>
<input type="button" value="로그인" onclick="fn_sendMember()"/>
<input type="reset" value="다시입력"/><br>
<a class="foot" href="join02.html">회원가입하기</a>
</form>
</div>
</div>
</body>
</html>
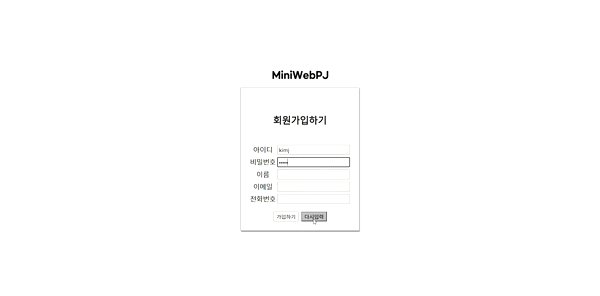
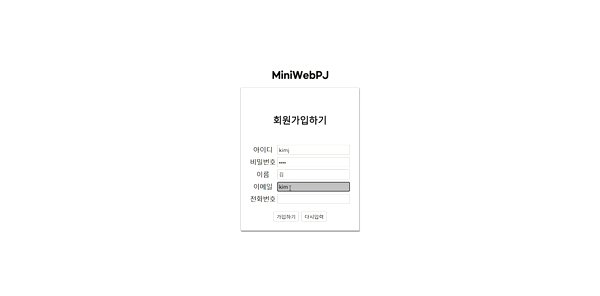
- 회원가입 페이지 HTML
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../resources/css/join.css">
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Fruktur&family=Jua&family=Noto+Sans+KR&display=swap">
<script type="text/javascript" src="js/result.js">
</script>
<title>회원가입하기</title>
</head>
<body>
<div class="wrap02">
<a href="index.html"><img src="../resources/img/logo.png" alt="logo" width="160" height="45"></a>
<div class="tbjoin02">
<h5>회원가입하기</h5>
<form name="frmMember02" action="JoinProcess" method="post">
<table>
<tr>
<td>아이디</td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>이메일</td>
<td><input type="text" name="email"></td>
</tr>
<tr>
<td>전화번호</td>
<td><input type="text" name="tel"></td>
</tr>
</table>
<input type="button" value="가입하기" onclick="fn_sendMessage()">
<input type="reset" value="다시입력"/>
<input type="hidden" name="command" value="addMember"/>
</form>
</div>
</div>
</body>
</html>
- CSS 파일
* {
font-family: 'Noto Sans KR', sans-serif;
}
body {
margin: 0;
padding: 0;
font-size: 30px;
text-align: center;
}
.wrap01 /*wrap02 */
{
display: flex;
flex-direction: column;
align-items: center;
height: 100vh;
justify-content: center;
}
.tbjoin /*, tbjoin02*/
{
border: 2px solid darkgray;
box-shadow: 1px 3px 3px grey;
padding: 30px;
text-align: center;
}
.tbjoin td {
font-size: 20px;
}
.foot {
font-size: 15px;
margin: auto;
}
/*-------------회원가입------------------*/
.wrap02 {
display: flex;
flex-direction: column;
align-items: center;
height: 100vh;
justify-content: center;
}
.tbjoin02 {
border: 2px solid darkgray;
box-shadow: 1px 3px 3px grey;
padding: 20px;
text-align: center;
}
.tbjoin02 td {
font-size: 18px;
}
.tbjoin02 input:hover {
background-color: darkgrey;
}
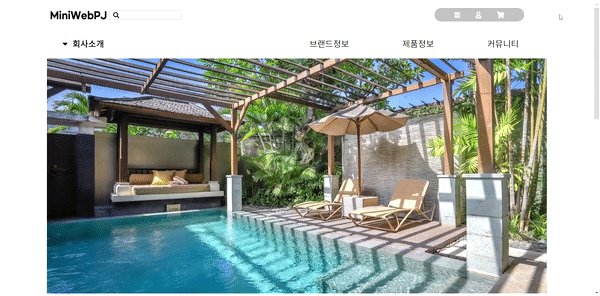
- 최종 구현 페이지


'My' 카테고리의 다른 글
| [Project1] 3. 회원가입 페이지_데이터 연동 (0) | 2021.12.27 |
|---|---|
| [Project1] 1. 여행 사이트 메인 페이지 (0) | 2021.12.15 |
| 미니 CGV 웹 페이지 프로젝트 (0) | 2021.12.13 |
Comments



