Notice
Recent Posts
Recent Comments
Link
Coding Note
[React] 간단한 웹 페이지 만들기_components, props, state 본문
리액트는 사용자 정의 태그를 만드는 기술이다!
components
- 여러 개의 프로그램 함수들을 모아 하나의 특정 기능을 수행할 수 있도록 구성한 작은 기능적 단위
props
- 속성을 나타내는 데이터
- 컴포넌트를 사용하는 외부자를 위한 데이터, 읽기 전용
State
- 컴포넌트를 만드는 내부자를 위한 데이터
컴포넌트를 정의하는 간단한 방법은 JavaScript 함수를 작성한다.
컴포넌트를 사용하여 코드를 간략화할 수 있다.
또한 내가 만든 컴포넌트를 다른 사람에게 공유할 수 있으며
다른 사람의 컴포넌트를 활용할 수 있다!


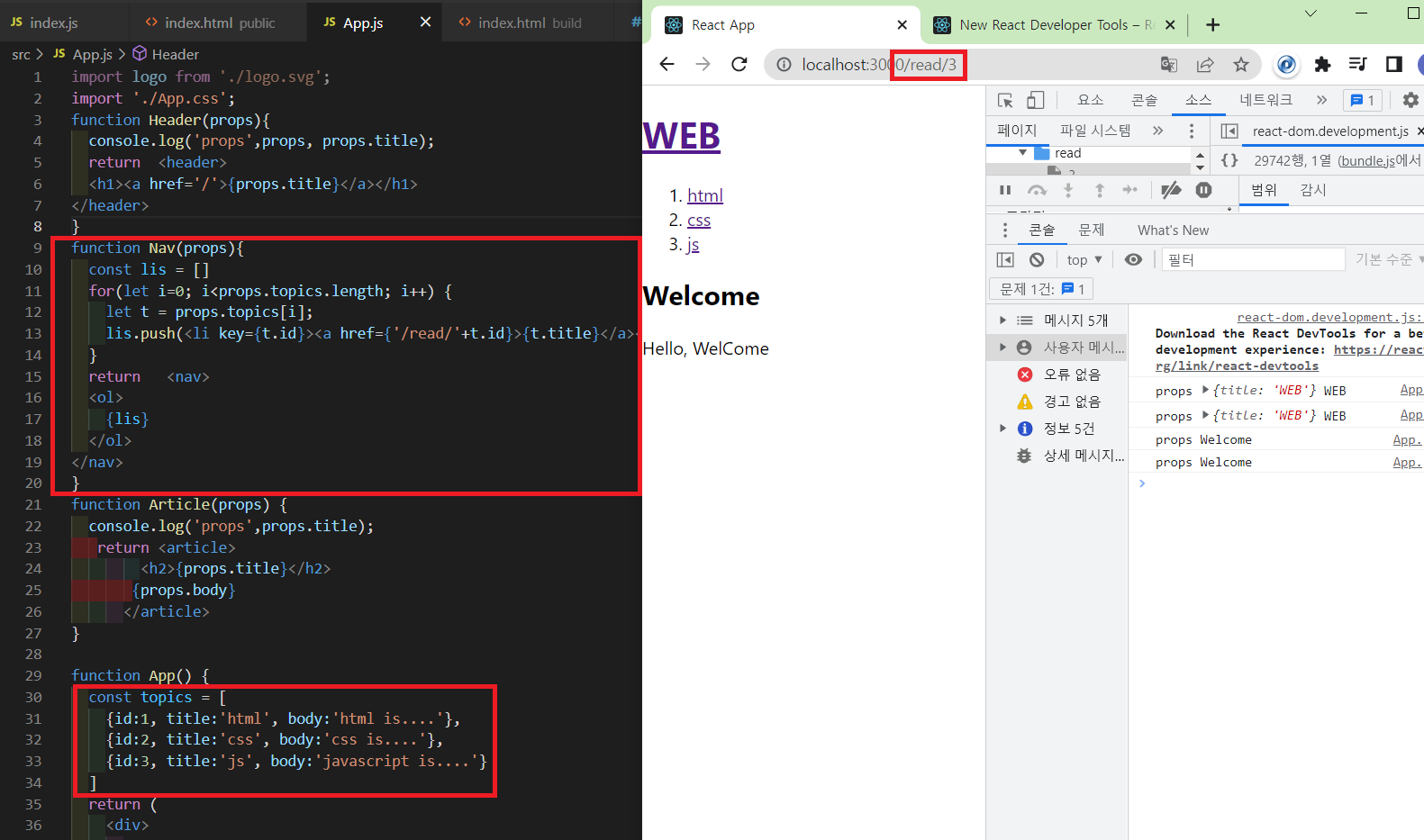
<li> 태그를 for문을 사용하여 코드를 간략하게 수정했다.
key는 id(고유의 값)

Header component
function Header(props) {
return <header>
<h1><a href="/" onClick={function(event) {
event.preventDefault();
props.onChangeMode();
}}>{props.title}</a><h1>
</header>
}
APP
<Header title="WEB" onChangeMode={function() {
alert('Header');
}}>
<코드 정리>
event.preventDefault();
- 기본 동작 방지, 클릭 시 리로딩을 방지함.
props.onChangeMode();
- 속성 onChangeMode로 변경
State를 사용하기 위해 import 한다.
import {useState} from 'react'; //react에서 기복적으로 제공하는 함수

const _mode = useState('WECOME');
//배열 리턴시 사용, 0번째 원소는 상태의 값을 읽을 때 사용, 1번째 원소는 상태의 값 변경시 사용
const mode = _mode[0];
const setMode = _mode[1];
위 코드를 축약하여 아래 코드처럼 사용!
const [mode, setMode] = useState('WECOME');
값 변경 시 setMode 사용
값을 잘 할당받았는지 확인할 때 console.log(값);
'React' 카테고리의 다른 글
| [React] React 정리_2 (0) | 2022.05.23 |
|---|---|
| [React] React 정리_1 (0) | 2022.05.19 |
| [React] CRUD (0) | 2022.04.29 |
| React 환경 세팅, 빌드 (0) | 2022.04.29 |
Comments



