Notice
Recent Posts
Recent Comments
Link
Coding Note
[React] React 정리_2 본문
리액트는 빌드 - 배포 과정 진행됨!
Router
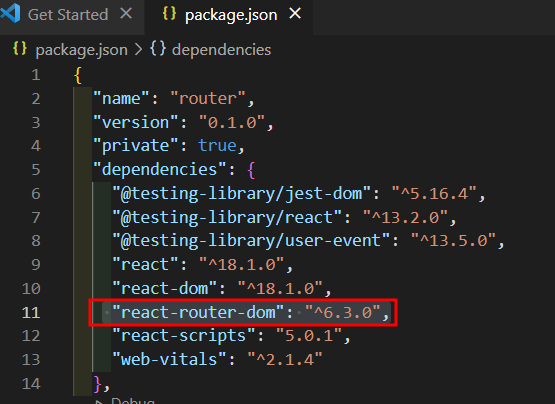
5 버전보다 6 버전 사용
-> 호환성, 용량이 적어 비용이 더 적게 든다.
라우터는 데이터 패킷을 전송하는 네트워크 장치로 SPA 기능 실행함.
SPA(Single Page Application) - 하나의 페이지에서 일정 부분을 렌더링, 페이지 변화 없이 내부 동작 진행
명령어 >
1. create-react-app router -- 라우터 생성
2. npm i react-router -- native와 앱을 합쳐서 사용하는 명령어
3. npm i react-router-dom -- 웹 전용

6 버전 변경사항 >
1. Router -> BrowerRouter
- BrowerRouter : 웹 브라우저에서 React Router를 실행하는데 권장되는 인터페이스(HTML5 브라우저의 라우터 구현)
2. Switch -> Routes : Route를 넣어주는 장소
- 기존 Route는 동일
- Path 부분은 라우터를 넣을 때 elemenet를 이용
- exect 없어짐
3. useHistory -> useNavigatiom(-1);
- -1 : 이전 페이지
- Route는 Routes의 지속 자식 이어야 함
4. Outlet
- 부모 경로 요소에서 자식 경로 요소를 렌더링 하는 데 사용한다.
- 사용 시 자식 경로가 렌더링 될 때 중첩된 UI가 표시될 수 있다.
'React' 카테고리의 다른 글
| [React] React 정리_1 (0) | 2022.05.19 |
|---|---|
| [React] CRUD (0) | 2022.04.29 |
| [React] 간단한 웹 페이지 만들기_components, props, state (0) | 2022.04.29 |
| React 환경 세팅, 빌드 (0) | 2022.04.29 |
Comments



