Coding Note
[CSS]FlexBox(Flexible Box Module) 본문
Flexbox
flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능

<Container> 태그에 적용하는 flexbox 기능
- display : flex; or inline-flex;
- flex-direction : 방향 설정
- flex basis: auto;
부모 영역을 기준으로 잡아 아이템 공간을 차지한다.
- flex-wrap : 항목이 여러 줄에 나열되도록
- flex flow(flex-direction + flex-wrap)
(ex. flex-flow: row wrap;)
- justify-content
행(가로)을 정렬하는 방식
- align content
flex 컨테이너에 지정하는 속성이며, 교차축을 따라 flex 항목 열(세로)을 정렬하는 방식을 지정한다.
<Item> 태그에 적용하는 flexbox 기능
- order : item 순서 정렬
- flex grow : 공간 늘리는 것
- flex-shrink : 공간 줄이는 것, /*0을 주면 줄어들지 않고 기본값인 1만 줄어든다.*/
- align-self : item 개별적으로 정렬
축약형 Flex
flex-grow, flex-shrink, flex-basis 순으로 사용
(ex. flex: 1 1 auto;)
flexbox의 기본 개념 - CSS: Cascading Style Sheets | MDN
일명 flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델 로 설계되었습니다. 이 글에서는 flexbox의 주
developer.mozilla.org
Q. 100% VS 100vh(view hight) VS 100vW
% - 상위 영역에 상대적임
vh(view high) - 전체 영역, 뷰 높이
vw(view weight) - 클라이언트 화면(보는 화면에 최적화 시켜라)
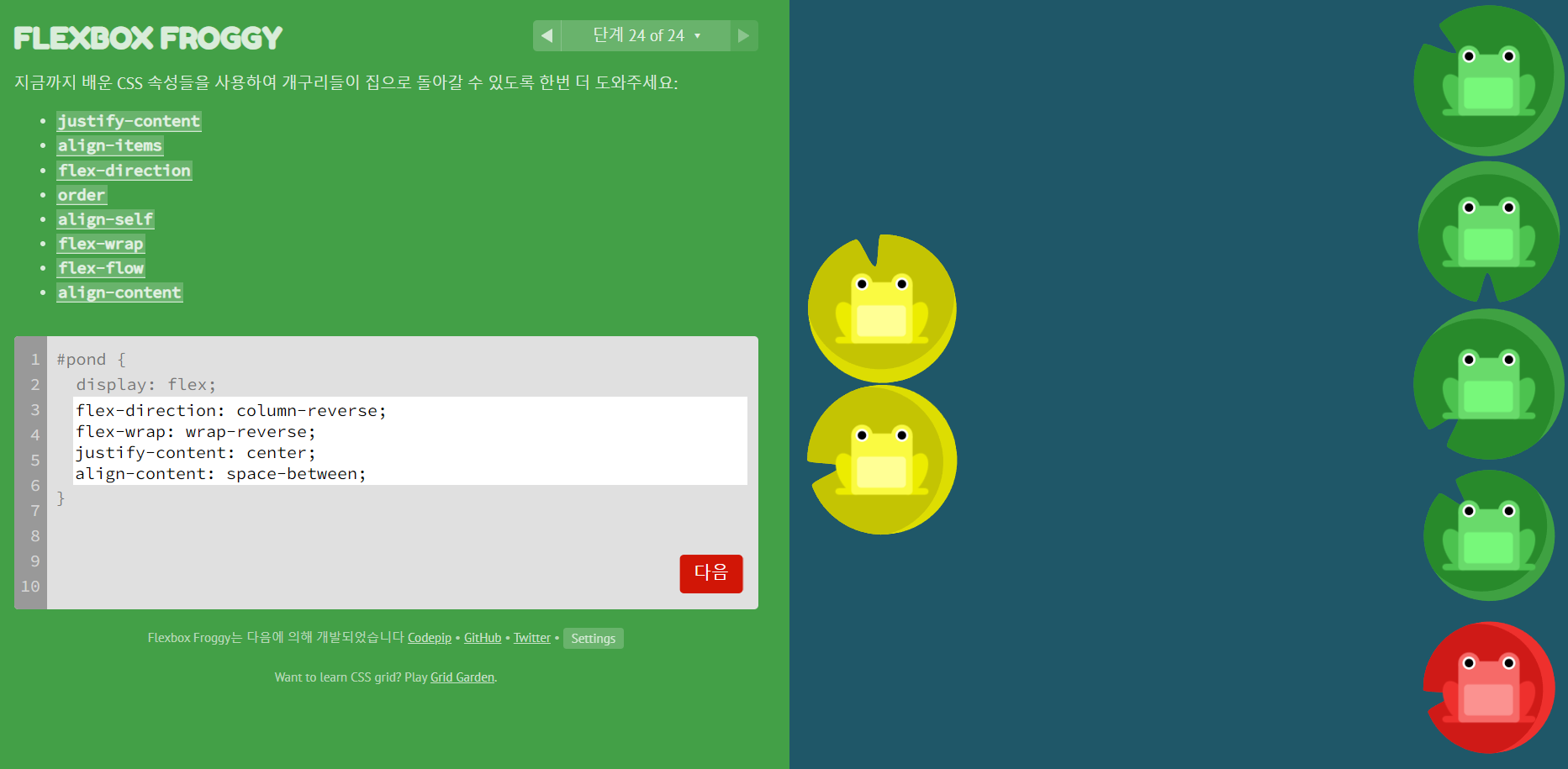
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
flexbox Froggy 게임하면서 익히자!

마지막 문제 좀 헷갈렸다!
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML] 시맨틱태그 (0) | 2022.05.02 |
|---|---|
| [HTML] <a> 하이퍼링크 만들기! (0) | 2021.12.12 |
| [HTML] 중요한 표 만들기! (0) | 2021.12.12 |
| [HTML] 리스트 만들어보자! (0) | 2021.12.10 |
| [HTML, CSS] 폰트 적용하기! (0) | 2021.12.08 |




