Notice
Recent Posts
Recent Comments
Link
Coding Note
[HTML] 리스트 만들어보자! 본문
HTML에서 리스트를 빼먹을 순 없지!
리스트에 대해 함께 알아보자!!
리스트는 <ol>, <ul>, <dl>이 있다.
자세히 알아보자!
<ol> : <ordered list>의 약자로 순서 있는 리스트를 의미한다.
<ul> : <unordered list>의 약자로 순서 없는 리스트를 의미한다.
<dl> : <definition list>의 약자로 정의 리스트를 의미한다.
위 각 리스트는 <li> 태그를 사용하며 </li> 닫힌 태그는 생략할 수 있다.
각 태그 예시
1) <ol>, <ul> 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ol 태그 예시</title>
</head>
<body>
<div>
<h2> <olTag></h2>
<hr>
<ol>
<!-- 순서 있는 리스트-->
<li>아이템1</li>
<li>아이템2</li>
<br>
</ol>
<div>
<h2> <olTag> type 적용하기</h2>
<hr>
<ol type="A">
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3</li>
<br>
</ol>
</div>
<!-- 순서없는 리스트 -->
<div>
<h2> <ulTag></h2>
<hr>
<ul>
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3
<!-- </li> 생략 가능!-->
</ul>
</div>
</div>
</body>
</html>
- <ol>, <ul> 코드 구현 웹 페이지

1-1) <ol>, <ul> 중첩 리스트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>중첩 리스트 만들기</title>
</head>
<body>
<h3>중첩 리스트</h3>
<hr>
<div>
<!-- 순서 없는 리스트-->
<ul>
<li>좋아하는 음식</li>
<ul>
<li>떡볶이</li>
<li>카레</li>
<li>비빔국수</li>
</ul>
<!-- 순서있는 리스트-->
<br>
<li>떡볶이 재료</li>
<ol type="1">
<li>고추장
<li>떡
<li>어묵
<li>파
<li>다진 마늘
</ol>
</ul>
</div>
</body>
</html>
- <ol>, <ul> 중첩 리스트 코드 구현 웹 페이지

2) <dl> 코드
- 정의 리스트는 (용어, 설명)을 하나의 아이템으로 나열하는 리스트
- 정의 리스트 전체는 <dl>을 사용하며, 각 아이템에서 용어는 <dt>로, 설명은 <dd>로 표현함.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dl 리스트 예시</title>
</head>
<body>
<h3><dl></h3>
<hr>
<div>
<!-- </dt>, </dd> 모두 생략 가능 -->
<dl>
<dt>용어</dt>
<dd>설명</dd>
<br>
<br>
</dl>
</div>
<div>
<h3>정의 리스트 예시</h3>
<hr>
<h4>웹 브라우저 정의 >></h4>
<dl>
<strong>
<dt>Internet Explorer</dt>
</strong>
<dd> 마이크로소프트에서 만든 브라우저</dd>
<strong>
<dt>chrome</dt>
</strong>
<dd> 구글에서 만든 브라우저</dd>
<strong>
<dt>Naver</dt>
</strong>
<dd>네이버에서 만든 브라우저</dd>
<strong>
<dt>Daum</dt>
</strong>
<dd>다음에서 만든 브라우저</dd>
</dl>
</div>
</body>
</html>
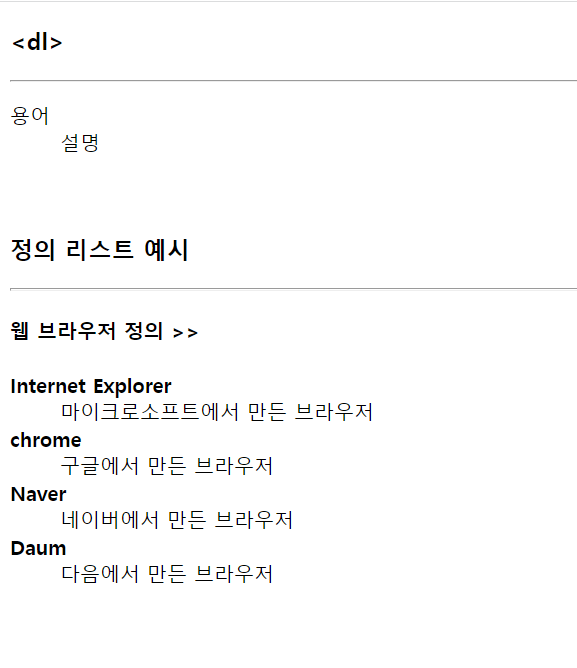
- <dl> 리스트 코드 구현 웹 페이지

포인트!!
리스트 태그 안에 <li> 태그 필수!
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML] <a> 하이퍼링크 만들기! (0) | 2021.12.12 |
|---|---|
| [HTML] 중요한 표 만들기! (0) | 2021.12.12 |
| [HTML, CSS] 폰트 적용하기! (0) | 2021.12.08 |
| [HTML] 텍스트 태그 알아보기! (0) | 2021.12.08 |
| [HTML] 블록 태그와 인라인 태그 알아가기! (0) | 2021.12.07 |
Comments




