Notice
Recent Posts
Recent Comments
Link
Coding Note
[HTML] 중요한 표 만들기! 본문
꼭 알아야 하는 HTML <table> 태그 속성
함께 알아보자!
표를 구성하는 태그 속성 개념
| 태그 | 속성 |
| <table> | 표 전체를 담는 컨테이너 |
| <caption> | 표 제목 |
| <thead> | 헤드 셀 그룹 |
| <tbody> | 바디(데이터) 셀 그룹 |
| <tfoot> | 바닥 셀 그룹 |
| <tr> | 행 단위 여러 개의 <td>, <th> 포함 |
| <th> | 제목(헤드) 셀 |
| <td> | 데이터(바디) 셀 |
표 구현 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>표 만들기</title>
</head>
<body>
<div>
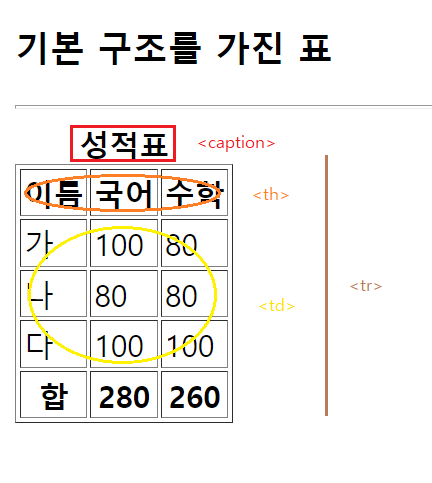
<h3>기본 구조를 가진 표</h3>
<hr>
<table border="1">
<caption><b>성적표</b></caption>
<thead>
<tr>
<th>이름</th>
<th>국어</th>
<th>수학</th>
</tr>
</thead>
<tfoot>
<tr>
<th>합</th>
<th>280</th>
<th>260</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>가</td>
<td>100</td>
<td>80</td>
</tr>
<tr>
<td>나</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>다</td>
<td>100</td>
<td>100</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
구현 웹 페이지

포인트!
<tfoot>은 <tbody> 전에 나오는 것이 좋음.
페이지가 프린트될 때 <tbody>에 들어 있는 내용이 길어 여러 페이지에 겹쳐지게 될 때,
헤드와 바닥을 각 페이지 위아래에 출력하기 위함.
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML] 시맨틱태그 (0) | 2022.05.02 |
|---|---|
| [HTML] <a> 하이퍼링크 만들기! (0) | 2021.12.12 |
| [HTML] 리스트 만들어보자! (0) | 2021.12.10 |
| [HTML, CSS] 폰트 적용하기! (0) | 2021.12.08 |
| [HTML] 텍스트 태그 알아보기! (0) | 2021.12.08 |
Comments




