Notice
Recent Posts
Recent Comments
Link
Coding Note
[HTML] 텍스트 태그 알아보기! 본문
웹페이지를 제작할 때 많은 텍스트를 사용하고 스타일화한다.
HTML에서 다양한 텍스트 태그를 알아보자!
| 태그 | 의미 |
| <b></b> | bold 굵게 표시 |
| <strong></strong> | 매우 중요한 텍스트 표시 |
| <em></em> | 부분 강조 표시 |
| <i></i> | italic 이탤릭으로 강조 표시 |
| <small></small> | 부분 작게 표시 |
| <del></del> | 삭제 표시 |
| <ins></ins> | 언더라인 표시 |
| <sup></sup> | 윗첨자 |
| <sub></sub> | 아래첨자 |
| <mark></mark> | 하이라이팅 |
포인트!
1) <b>, <strong> 태그의 차이점
- <b> 태그는 특정 텍스트 강조하기 위해 굵게 표시
- <strong> 태그는 매우 중요, 긴급, 경고의 의미
2) <em><i> 태그의 차이점
- <em> 태그는 주위 테스트와 비교하여 해당 부분을 강조하고 싶을 때 사용
- <i> 태그는 italic의 약자로 기울임 꼴로 표시
3) <i> 태그 유의
- 아이콘을 첨부할 때 <i> 태그를 사용하니 단순히 기울임 글씨체를 원할 경우 CSS의 font-style : italic 활용하기!
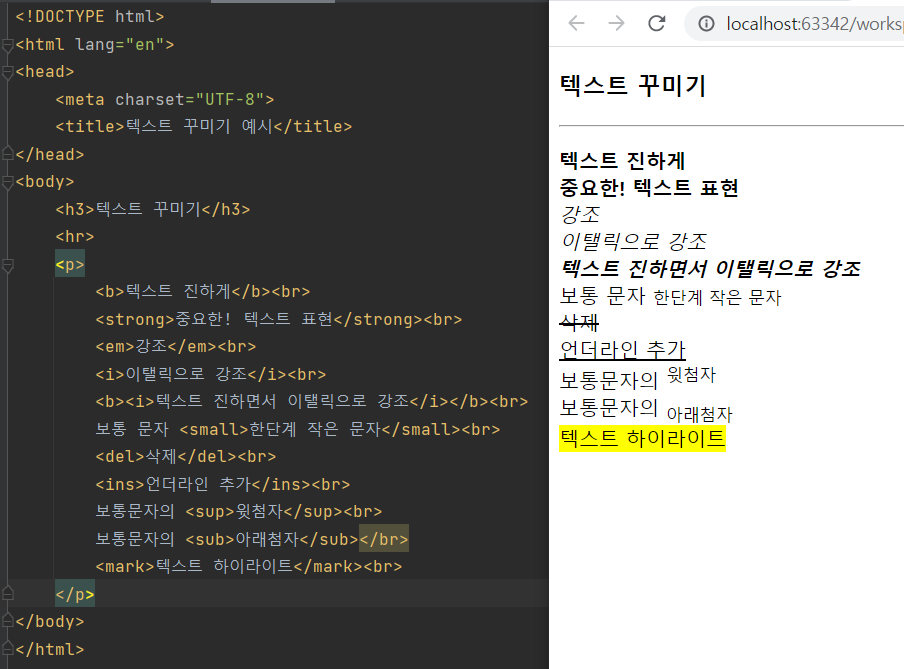
윗 태그 구현한 코드 및 페이지 보기!

더 자세한 설명은 아래 사이트 참고!!
<b>와 <strong>, <i>와 <em>의 차이
태그와 태그는 웹페이지에서 확인할 때는 똑같이 볼드체로 보인다. 태그와 태그도 마찬가지로 동일하게 이탤릭체로 표기된다. 하지만 이 태그들은 시각적으로는 똑같아 보일지 몰라도, 알고 보
heinafantasy.com
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML] <a> 하이퍼링크 만들기! (0) | 2021.12.12 |
|---|---|
| [HTML] 중요한 표 만들기! (0) | 2021.12.12 |
| [HTML] 리스트 만들어보자! (0) | 2021.12.10 |
| [HTML, CSS] 폰트 적용하기! (0) | 2021.12.08 |
| [HTML] 블록 태그와 인라인 태그 알아가기! (0) | 2021.12.07 |
Comments




