Notice
Recent Posts
Recent Comments
Link
Coding Note
[HTML, CSS] 폰트 적용하기! 본문
텍스트에 폰트를 적용시키기 위해 CSS파일, 폰트 링크를 연결시켜 사용한다.
참고하면 좋을 사이트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위 링크를 접속해서 아래와 같은 방식으로 적용시켜보자!
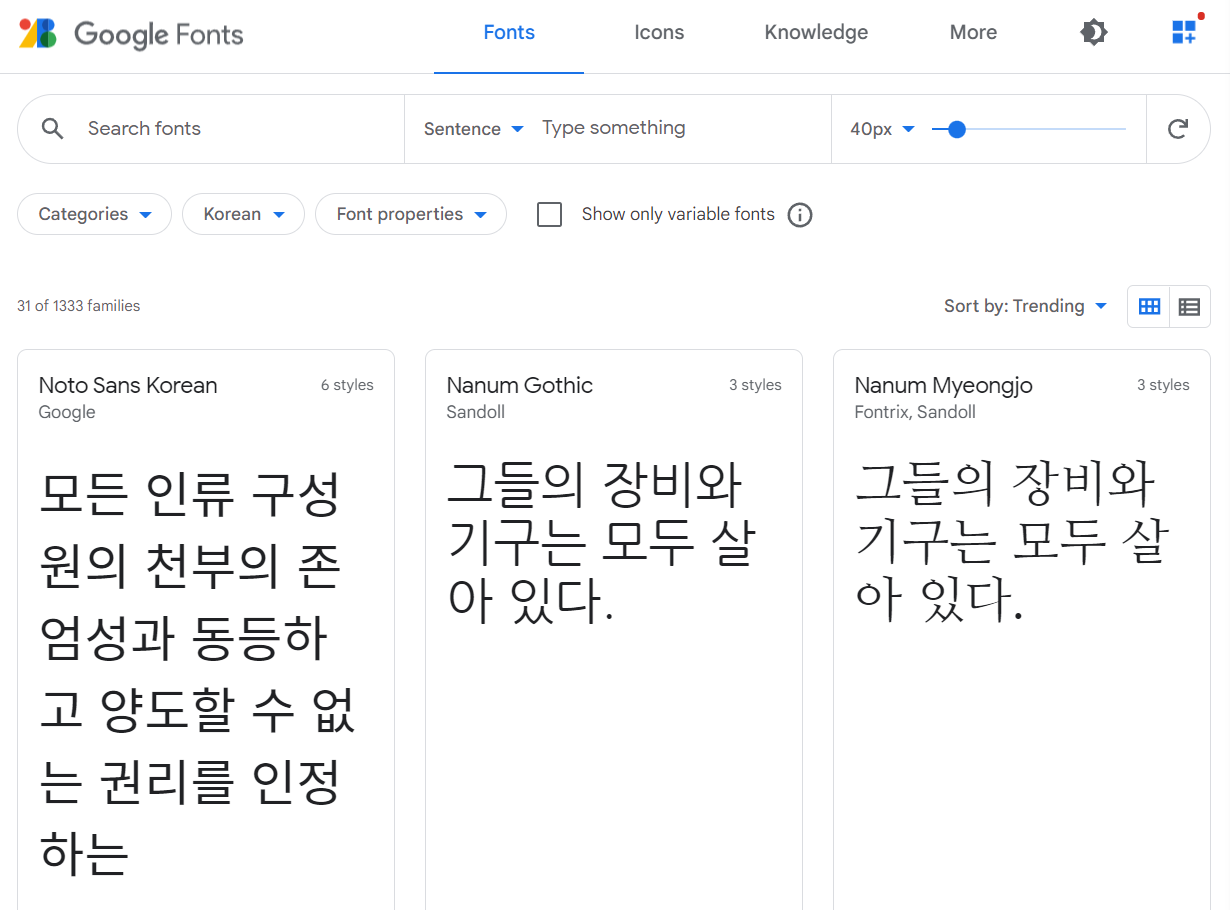
1. 원하는 폰트를 선택한다.

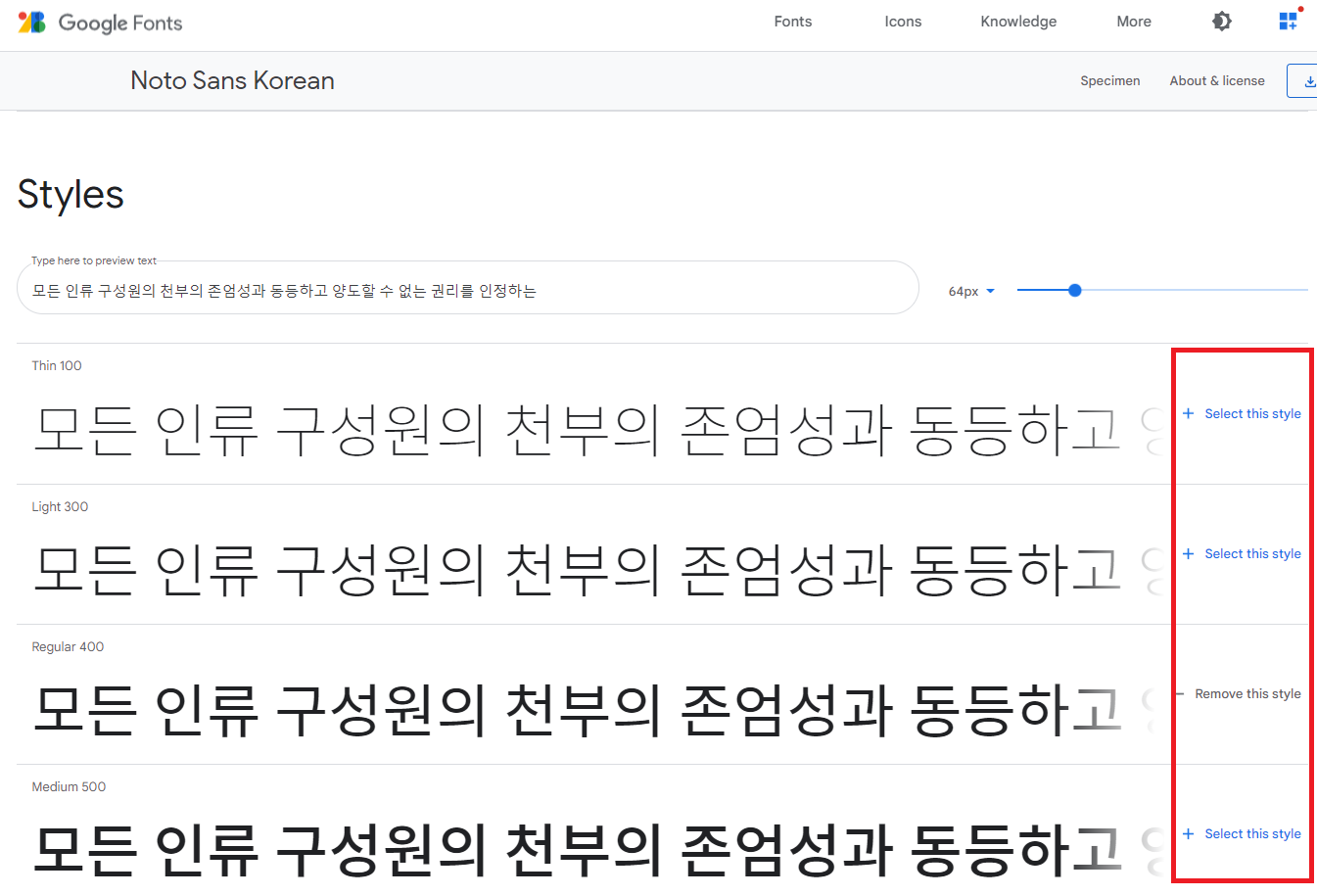
2. 선택한 폰트 스타일 중 맘에 드는 걸 추가한다.

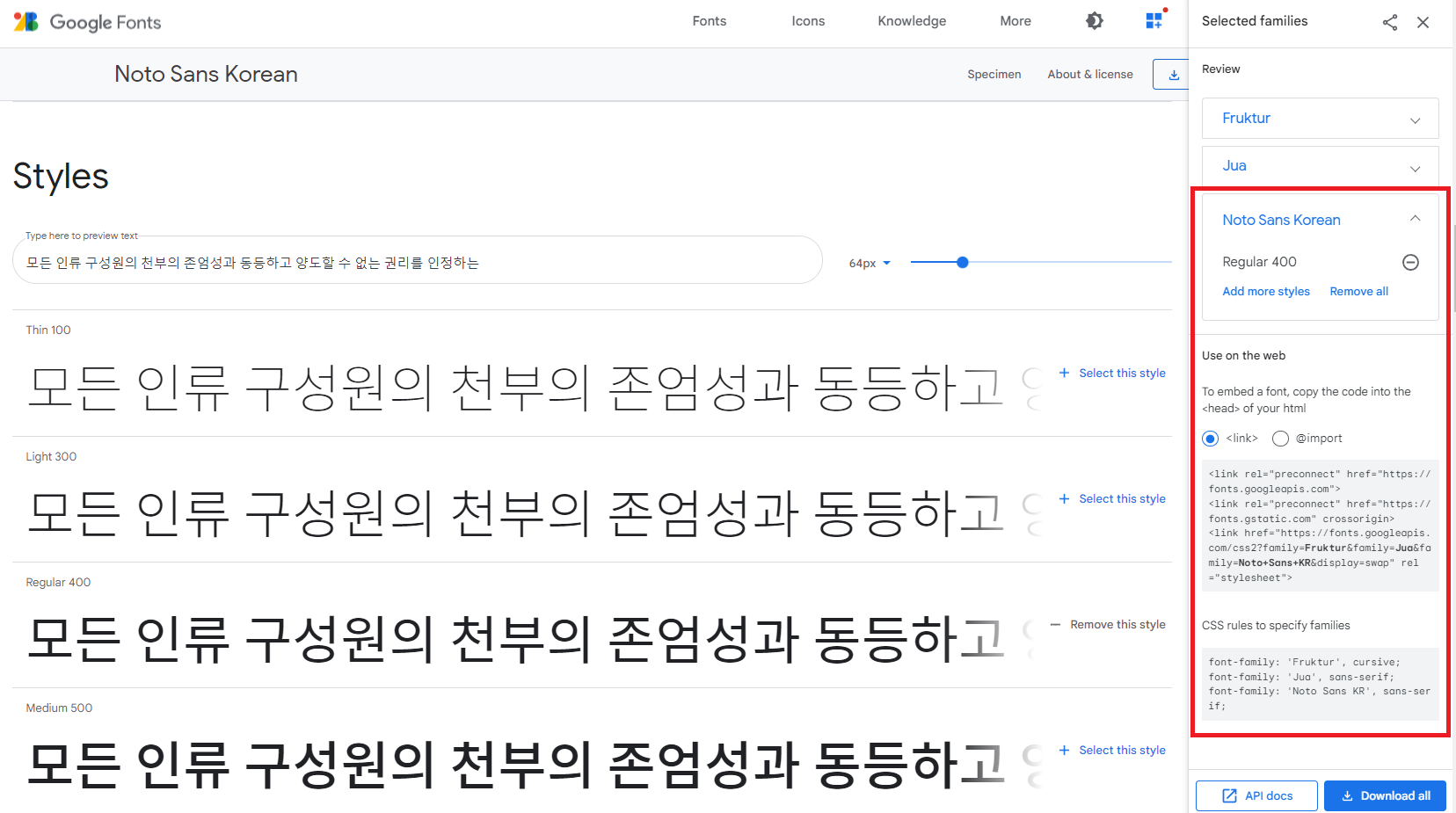
3. 아래와 같이 추가된 폰트를 확인할 수 있다.

4. HTML , CSS 파일에 적용한다.
<head> 부분에 폰트 스타일을 적용할 css 파일과 폰트 링크를 작성한다.
- HTML
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/FontStyle.css">
<link href="https://fonts.googleapis.com/css2?family=Fruktur&family=Jua&family=Noto+Sans+KR&display=swap"
rel="stylesheet">
</head>
<body>
<div>
<p class="font1">단락을 나누어 아무말이나 작성해보자</p>
<p class="font2">폰트는 이렇게 적용시키지</p>
</div>
</body>
</html>
- CSS
.font1 {
font-size: 30px;
font-family: 'Jua', sans-serif;
}
.font2 {
font-size: 20px;
font-family: 'Noto Sans KR', sans-serif;
}
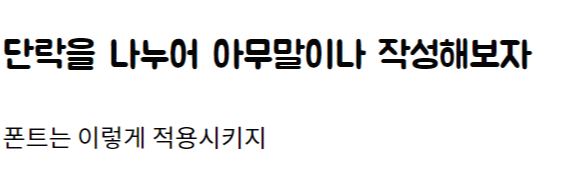
5. 결과 확인

'Web > HTML, CSS' 카테고리의 다른 글
| [HTML] <a> 하이퍼링크 만들기! (0) | 2021.12.12 |
|---|---|
| [HTML] 중요한 표 만들기! (0) | 2021.12.12 |
| [HTML] 리스트 만들어보자! (0) | 2021.12.10 |
| [HTML] 텍스트 태그 알아보기! (0) | 2021.12.08 |
| [HTML] 블록 태그와 인라인 태그 알아가기! (0) | 2021.12.07 |
Comments




