Coding Note
[HTML] 블록 태그와 인라인 태그 알아가기! 본문
HTML 태그들은 블록 태그와 인라인 태그로 나뉜다.
기본적인 브라우저는 블록 태그는 블록 박스로, 인라인 태그는 인라인 박스로 다루며, 각 태그에 따라 브라우저에서 차지하는 영역과 위치에는 많은 차이가 있다.
함께 알아보자!
블록 태그(BlockLine)
블록 태그는 상자(레이아웃)를 만들기 위한 태그이며 항상 새 라인에서 시작하고 모든 부분을 포함한다.
대표적인 태그 - <div>, <h>, <p>, <ul>
<div> : 문서의 분할이나 섹션을 정의하며 특정 범위를 묶는 용도 사용한다.
<h> : 문단 제목(장, 절, 소제목 등), 제목의 글자 크기는 브라우저가 결정하며,
CSS 스타일 시트를 이용하여 변경할 수 있다.
<p> : 단락 나누기
</p>로 끝나는 문단 다음은 자동으로 빈 줄이 생긴다.
<ul> : 순서 없는 리스트(unordered list)

인라인 태그(InLine)
인라인 태그는 글자를 만들기 위한 태그이며 새 라인에서 시작하지 않는다.
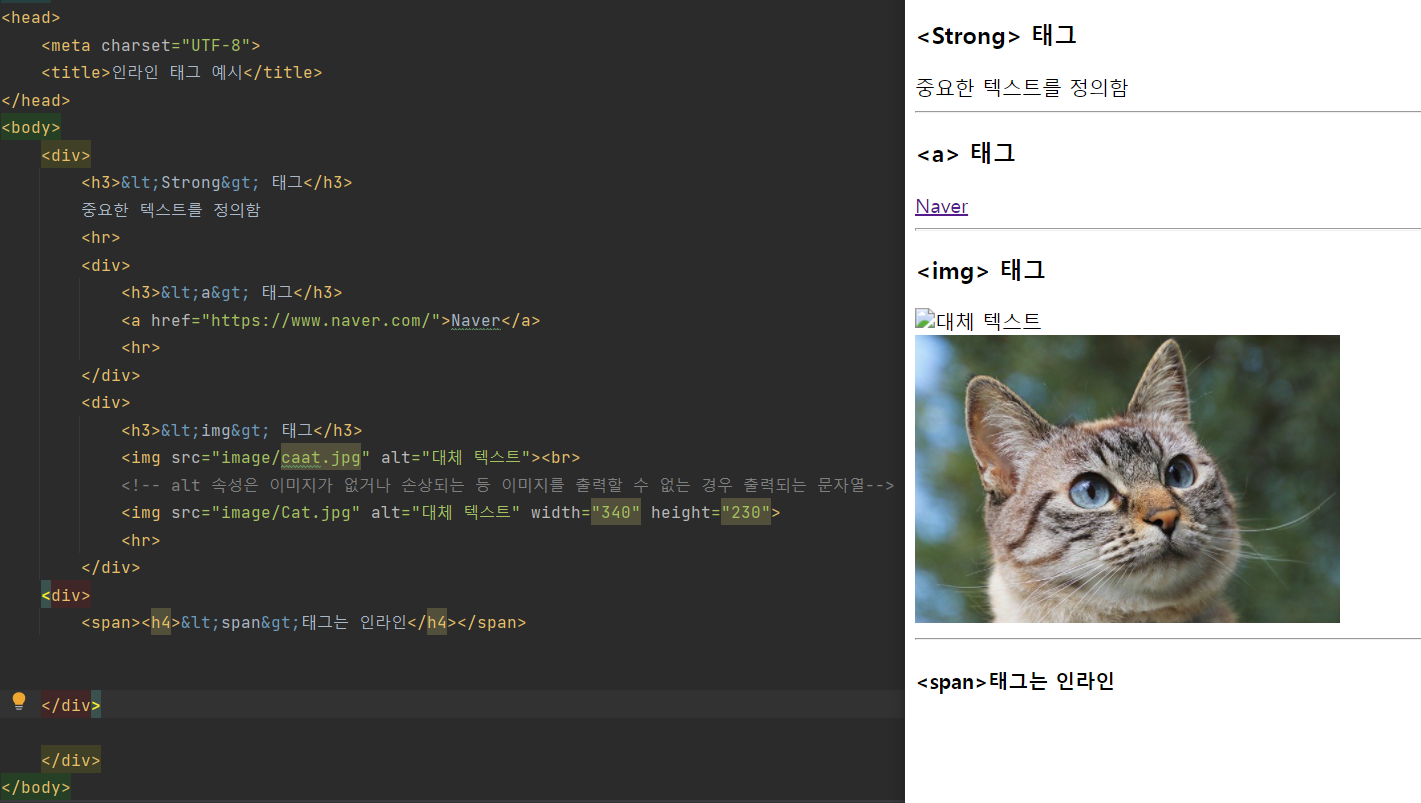
대표적인 태그 - <strong>, <a>, <img>, <span>
<strong> : 중요한 텍스트 정의하며 브라우저에 굵은 테스트로 표현
<a> : 페이지로 이동하는 하이퍼링크를 지정하는 태그(Anchor)
- href : 이동할 페이지 링크 URL
<img> : 이미지 삽입 태그
<span> : 텍스트 일부분에 특별한 스타일을 적용하거나, JSP코드로 텍스트 일부분을 제어하고자 할 때 사용

포인트!
1. 인라인 태그안에 블록 태그 불가
ex) <span><div></div></span>
2. 블록 태그안에 인라인 태그 가능
ex) <div><span></span></div>
3. 인라인 태그안에 인라인 태그 가능
ex) <span><a></a></span>
4. 블록 태그안에 블록 태그 가능
ex) <div><div></div></div>
5. <p> 태그는 블록 태그지만 인라인 태그에만 작성
ex) <span><p></p></span>
'Web > HTML, CSS' 카테고리의 다른 글
| [HTML] <a> 하이퍼링크 만들기! (0) | 2021.12.12 |
|---|---|
| [HTML] 중요한 표 만들기! (0) | 2021.12.12 |
| [HTML] 리스트 만들어보자! (0) | 2021.12.10 |
| [HTML, CSS] 폰트 적용하기! (0) | 2021.12.08 |
| [HTML] 텍스트 태그 알아보기! (0) | 2021.12.08 |




